Es gibt eine Reihe von Gründen, warum jemand einen statischen Site-Generator für seine Website verwenden würde. Statische Sites sind einfacher zu pflegen (keine Datenbanken, keine serverseitigen Skripte) und sicherer, da den Benutzern nur HTML-, CSS- und Javascript-Dateien bereitgestellt werden. Während Sie Code direkt in HTML schreiben können, um eine statische Site zu erstellen, kann der Prozess etwas anstrengend sein. Hier kommen statische Site-Generatoren ins Spiel. Statische Site-Generatoren konvertieren (oder kompilieren) eine Reihe verschiedener Ressourcendateien in eine Website. Dies bedeutet, dass der Inhalt vom Layoutcode getrennt und alle Site-Assets wie Bilder getrennt werden können. Wenn Sie also nach einem guten statischen Site-Generator für Ihre Website gesucht haben, finden Sie hier die 12 besten statischen Site-Generatoren, die Sie 2020 verwenden können.
Beste statische Site-Generatoren von 2020
Wenn Sie eine vollwertige Website erstellen möchten, die Funktionen wie Blogging, E-Commerce und mehr bietet, sollten Sie unseren Artikel über Squarespace-Alternativen lesen, indem Sie auf den Link klicken. Auf der anderen Seite ist unsere Sammlung der besten Portfolio-Websites der richtige Ort für aufstrebende Designer und Künstler. Wenn das aus dem Weg ist, kommen wir zur Liste.
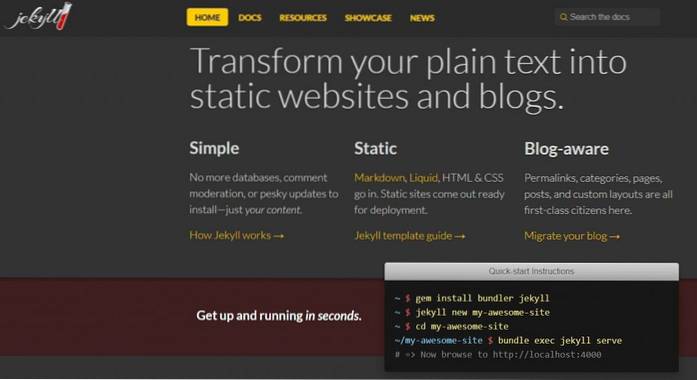
1. Jekyll

Zweifellos der König der statischen Site-Generatoren, ist Jekyll nicht überraschend der am häufigsten verwendete statische Site-Generator, da er die beste Dokumentation, die größte Community und den besten Support bietet. Jekyll ist stolz darauf, blogbewusst zu sein und daher ist es wirklich einfach, ein statisches Blog auf Jekyll zu erstellen, erfordert nur die Grundlagen der Webentwicklung. Es glänzt wirklich aufgrund seiner einfachen Einrichtungsfunktionen für Anfänger und bietet gleichzeitig wirklich leistungsstarke Funktionen für diejenigen, die das Wissen haben, sie zu verwenden.
Mit Jekyll können Sie verschiedene Plugins und Tags erstellen und verwenden und sogar eigene Konverter für jede Markup-Sprache erstellen, die Sie mit Jekyll verwenden möchten. Die Standard-Markup-Sprache für Jekyll ist, wie die meisten anderen, Markdown. Jekyll verfügt über Plugins zum Kompilieren von Less, Stylus, Generieren von Tag Clouds, Benutzerseiten für Blogs und vielem mehr.
Jekyll basiert auf der Liquid Template Engine von Shopify. Es läuft vollständig auf Ruby und kann daher zusammen mit Abhängigkeiten mithilfe von rvm oder Bundler problemlos installiert werden. Jekyll bietet auch einfache Migrationsoptionen, wenn Sie von WordPress, Blogger oder einer anderen Blogging-Site migrieren möchten. Es übertrifft jeden anderen statischen Site-Generator in Bezug auf die Benutzergröße zweifellos und das Beste daran ist, dass es sich in der aktiven Entwicklung befindet.
Um Jekyll zu installieren, geben Sie einfach diesen Befehl in Ruby ein: Edelstein installieren Jekyll
Besuchen Sie Jekyll
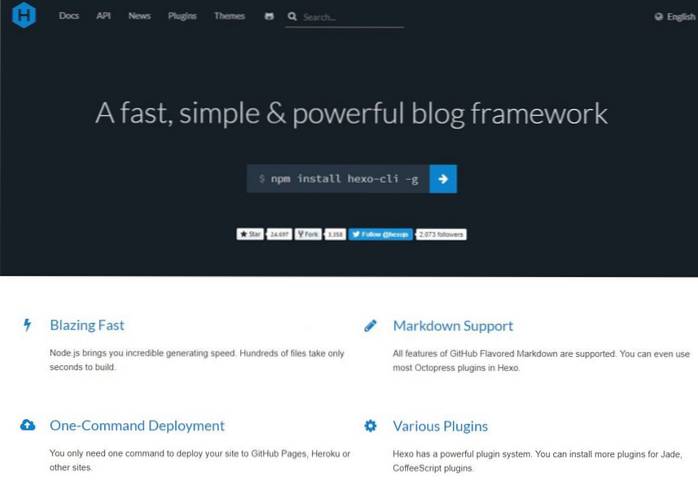
2. Hexo

Hexo ist ein leichtes statisches Blog-Framework, das ist stolz auf seine blitzschnelle Geschwindigkeit bei der Generierung von Websites. Hexo ist ideal für Blogger mit großen Mengen an Inhalten, die einen einfachen statischen Site-Generator wünschen. Es bietet einfache Migrationsoptionen von anderen Blogging-Plattformen wie WordPress, Joomla, Jekyll, Octopress und RSS.
Eines der großartigen Dinge an Hexo ist, dass Sie die meisten Plugins verwenden können, die für Octopress erstellt wurden, und im weiteren Sinne Plugins, die für Jekyll mit sehr geringfügigen Änderungen erstellt wurden.
Hexo unterstützt Markdown, YAML für Frontmaterie und Konfiguration. Mit Hexo können Sie mit nur einem Befehl auf Websites wie GitHub, Heroku und Rsync bereitstellen.
Um Hexo mit Node.js zu installieren, geben Sie einfach diesen Befehl ein: npm install hexo-cli -g
Besuchen Sie Hexo
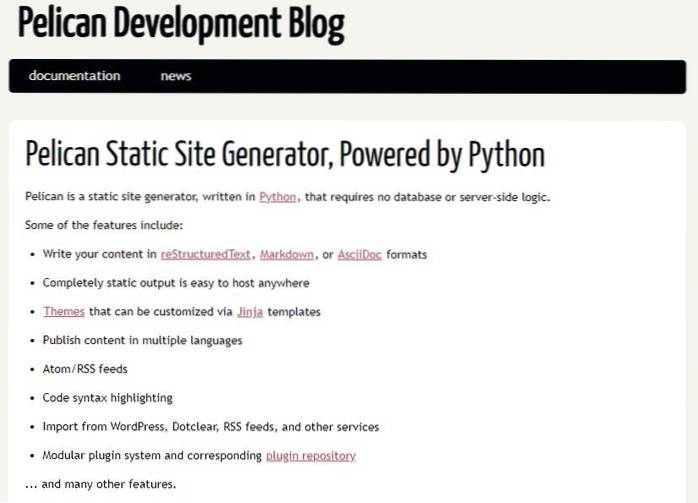
3. Pelikan

Pelikan ist ein statischer Site-Generator, der auf Python basiert. Es bietet mehrsprachiges Posten von Inhalten, Hervorheben von Code (Syntax) sowie die einfache Generierung von RSS- und Atom-Feeds. Pelican hat eine schöne Auswahl an Plugins, die alle in einem zentralen GitHub-Repository gehostet werden. Standardmäßig werden 3 Dokumentformate unterstützt: Markdown, reStructuredText und Ascii Doc.
Pelican ist ziemlich einzigartig, da es auf Python basiert. Es unterstützt die leistungsstarke Jinja Template Engine, die auf Python basiert einfache Erstellung von schönen Themen und Vorlagen für Pelikan. In Bezug auf die Migrationsunterstützung bietet Pelican Unterstützung für WordPress und Tumblr. Anstelle der üblichen YAML-Dateien für die Konfiguration verwendet Pelican für die Konfiguration und Einstellungen eine .py-Datei mit dem Namen pelicanconf.py.
Der Dienst erhielt kürzlich ein Update, das eine Reihe von Verbesserungen, Korrekturen und Optimierungen zur Verbesserung der Leistung einführte. Das neueste Update enthält unter anderem ein verbessertes Kopier- / Linkverhalten für große statische Dateien, eine neue statische Syntax zum Verknüpfen mit statischen Inhalten, einen neuen Entwurfsstatus für Seiten und Verbesserungen für den Importer.
Sie können Pelican mithilfe von pip installieren und den folgenden Befehl eingeben: Pip Pelikan installieren
Besuchen Sie Pelican
4. Gatsby

Gatsby ist eine weitere großartige Option, für die Sie sich entscheiden können, ähnlich wie Hexo, die von Node.js unterstützt wird, was es für erfahrene JavaScript-Entwickler sehr praktisch macht. Der Dienst nutzt React, Dies bedeutet, dass alles aus Komponenten besteht, sodass es von Reacts Ansatz für das DOM-Rendering profitieren kann.
Der Dienst verwendet GraphQL auch zur Erstellungszeit, um Daten und Inhalte aus Quellen abzurufen, und bietet eine moderne und konsistente Oberfläche, die sicherstellt, dass jede Seite genau die Daten erhält, die beim Erstellen benötigt werden. Es ist auch erwähnenswert, dass Gatsby Seiten als progressive Single-Page-Apps erstellt, Dies bedeutet, dass die gesamte statische Site heruntergeladen wird und sofort navigiert werden kann.
Gatsby kann leicht von Entwicklern aufgegriffen werden, die zuvor mit React gearbeitet haben. Wenn Sie jedoch vorher nicht mit React gearbeitet haben, kann sich die Lernkurve als etwas steil herausstellen.
Sie können Gatsby einfach mit dem Gatsby-Befehlszeilentool und dem folgenden Befehl installieren: npm install -global gatsby-cli
Besuchen Sie Gatsby
5. Middleman

Middleman ist ein Ruby-betriebener statischer Site-Generator Dies folgt einem einfachen Ansatz zum Erstellen statischer Standorte. Es verfügt über leistungsstarke Funktionen zum Verwalten statischer Blogs, wie die einfache Generierung von Tags, schnelle Befehle zum Auflisten kategorisierter Artikel und die Paginierung.
Middleman bietet Unterstützung für die meisten moderne Tools der Webentwicklung wie HAML, Coffeescript, Sass und andere. Die Standard-Template-Engine ist eRb, aber Sie können zu einer benutzerdefinierten Template-Engine Ihrer Wahl wechseln. Alle Tilt-fähigen Template-Engines (die vollständige Liste finden Sie hier) funktionieren unter Middleman.
Es werden nativ zwei Konfigurationsformate unterstützt - YAML, JSON. Frontmatter für Ihre Inhalte muss je nach verwendetem Konfigurationsformat auch YAML oder JSON sein. Darüber hinaus bietet Middleman keine Migrationsunterstützung an. Wenn Sie also ein vorhandenes Blog statisch machen möchten, ist Middleman derzeit möglicherweise nicht die beste Idee.
Sie können Middleman mit Ruby mithilfe des folgenden Befehls installieren: Edelstein installieren Mittelsmann
Besuchen Sie Middleman
6. Metallschmied

Metalsmith ist auch eine gute Option, wenn Sie nach einem Plugin-basierten statischen Site-Generator suchen. Der Dienst ist stolz darauf zu sein 'ein extrem einfacher, steckbarer statischer Site-Generator ' Hiermit können Benutzer Plugins für praktisch alle Funktionen hinzufügen, die sie benötigen. Die schiere Anzahl der von Metalsmith angebotenen Plugins übertrifft fast jeden Konkurrenten, was ihm die Vielseitigkeit verleiht, mehr als nur ein einfacher statischer Site-Generator zu sein.
In seinen eigenen Worten, "Da alles ein Plugin ist, ist die Kernbibliothek eigentlich nur eine Abstraktion zum Bearbeiten eines Dateiverzeichnisses.". Dies führt schließlich dazu, dass Sie Metalsmith genauso einfach verwenden können wie einen Projektgerüst, einen E-Book-Generator, ein Build-Tool und vieles mehr.
Metalsmith basiert ebenfalls auf Node.js und kann mithilfe des Node Package Managers mit folgendem Befehl installiert werden: $ npm Metallschmied installieren
Besuchen Sie Metalsmith
7. Hugo

Hugo ist ein weiterer großartiger statischer Allzweck-Site-Generator und verfügt über eine Reihe anständiger Allround-Funktionen wie Unterstützung, Paginierung und 'Taxonomien' für Vorlagen und Teiltöne Dies ist im Grunde ein einzigartiges System zur Kategorisierung von Inhalten. Auf diese Weise können Sie Posts nicht nur anhand von Tags, sondern auch auf jede andere Art und Weise, wie Kategorien oder Serien, direkt aus der Frontmatter heraus klassifizieren.
Hugo kommt mit Unterstützung für drei Datendateitypen - YAML, JSON und TOML - Geben Sie den Benutzern die Freiheit, zu wählen, mit wem sie sich am wohlsten fühlen. Anstelle von Plugins verwendet Hugo Shortcodes, mit denen Sie umfangreiche Inhalte in Ihrer Markdown-Datei verwenden können.
Hugo ist in der Programmiersprache Go geschrieben und bietet auf seiner GitHub-Seite separate Installationsdateien für verschiedene Plattformen. Sie können diese Installationsanweisungen befolgen, um Hugo auf Ihrem Gerät zu installieren.
Wenn Sie Homebrew verwenden, können Hugo und alle Abhängigkeiten installiert werden mit: brauen install hugo
Besuchen Sie Hugo
8. Octopress

Octopress ist im Wesentlichen eine modifizierte Jekyll-Gabel, aber aufgrund ihrer Beliebtheit haben wir sie in diese Liste aufgenommen. Das Service ist im Grunde Jekyll für Hacker (und Rails-Entwickler) und es kann verwendet werden, um einfach ein Blog zu erstellen, da es standardmäßig mit einer Reihe von Plugins geliefert wird.
Zur Anpassung erleichtert der Code von Octopress den Benutzern das Ändern von Code und das Schreiben ihres eigenen Codes. Was wirklich großartig ist, ist, dass eine Reihe von Plugins für Octopress mit Jekyll kompatibel sind (und umgekehrt), sodass Sie beide Dienste ausprobieren können, ohne sich um Kompatibilitätsprobleme sorgen zu müssen.
Der Installationsvorgang für Octopress kann für Anfänger jedoch etwas kompliziert sein. Sie können dies jedoch auch tun, indem Sie die folgenden Schritte ausführen:
- Klonen Sie das GitHub-Repo
- Git-Klon
- git: //github.com/imathis/octopress.get
- Oktopresse
- CD-Oktopresse
- Abhängigkeiten installieren
- gem install bundler
- rbenv rehash; # Wenn Sie rbenv verwenden, wiederholen Sie den Vorgang, um den Bundle-Befehl ausführen zu können
- Bundle installieren
- Installieren Sie das Standard-Octopress-Design
- Rechen installieren
Besuchen Sie Octopress
9. Docpad

Docpad ist ein dynamischer statischer Site-Generator, der die Funktionen normaler statischer Site-Generatoren erweitert, bietet Funktionen wie Datenbankabfragen über eine einzigartige Abfrage-Engine, Importieren von Seiten aus externen Datenbanken und erneutes Rendern der Webseite bei jeder Anforderung.
Docpad hat native sUnterstützung für Pre-Prozessoren wie Coffeescript, Stylus und LESS, und verwendet Plugins zur Unterstützung von Template-Engines, Pre-Prozessoren und Markup-Sprachen, sodass Sie mithilfe des erforderlichen Plugins die gewünschten Kombinationen auswählen können. Docpad unterstützt auch das Importieren von Seiten aus externen Quellen wie Tumblr, GitHub und Dropbox über Plugins.
Docpad ist eine funktionsreiche Plattform mit vielen Plugins und einer großartigen Dokumentation. Es basiert auf Node.js für Serverinteraktionen.
Verwenden Sie zum Installieren von Docpad den folgenden Befehl mit npm: npm install -g npm; npm install -g [email protected]
Besuchen Sie Docpad
10. Harfe

Harfe ist ein weiterer großartiger statischer Site-Generator, der mitgeliefert wird Eingebaute Vorverarbeitung für Jade, Markdown, LESS, Sass, Coffeescript, EjS und Stylus ohne zusätzliche Konfiguration. Mit diesem Dienst können Sie Layouts / Teilparadigmen mit Jade und EjS verwenden, für die spezielle Plugins für andere statische Site-Generatoren erforderlich sind.
Harp basiert ebenfalls auf Node.js und kann Hand in Hand mit den Harp-Plattformen arbeiten, mit denen Sie Webseiten aus Ihrem Dropbox-Ordner erstellen können. Der Dienst kann auch Seiten zur Verwendung auf GitHub-Seiten, PhoneGap und Heroku kompilieren.
Verwenden Sie zum Installieren von Harp npm und führen Sie den folgenden Befehl aus: sudo npm install -g harp
Besuchen Sie Harfe
11. NUXT

Basierend auf einer fortschrittlichen modularen Architektur ist Nuxt einer der besten statischen Site-Generatoren. Verpackt mit mehr als 50 Module, Es ist voll ausgestattet, um Ihre Entwicklung zu beschleunigen. Ein weiteres bemerkenswertes Merkmal dieses statischen Site-Generators ist, dass er Ihre Anwendung ideal optimiert, damit sie problemlos auf verschiedenen Plattformen ausgeführt werden kann. Aufmachung ein Bündelanalysator, Es stellt sicher, dass Sie in der Lage sind, Ihre App zu optimieren und alle Fehler zu beseitigen.
Aber was Nuxt.js gegenüber vielen anderen Konkurrenten einen Vorteil verschafft, ist die Fähigkeit dazu Generieren Sie eine statische Website gemäß der Vue-App. Infolgedessen benötigen Sie keinen eigenständigen Server, können jedoch die Vorteile von SEO nutzen, da Nuxt nicht nur alle Seiten vorab rendert, sondern auch aus essentiellem HTML besteht. Darüber hinaus können Sie die resultierende Seite problemlos auf Netlify- oder GitHub-Seiten bereitstellen. In Bezug auf die Installation ist es dank der ziemlich im Voraus Gerüstwerkzeug. Dafür muss jedoch npx installiert sein (standardmäßig seit NPM 5.2.0).
Um NUXT zu installieren, stellen Sie sicher, dass Sie NPX installiert haben, und führen Sie dann den folgenden Befehl aus: $ npx create-nuxt-app
Besuchen Sie NUXT JS
12. MkDocs

Wenn Ihre Anforderungen einen einfachen statischen Site-Generator erfordern, kann MkDocs die richtige Antwort auf Ihre Anforderungen sein. Mit einfach zu bedienenden Werkzeugen ist es macht die Projektdokumentation zum Kinderspiel. Da die Dokumentationsquelldateien in Markdown geschrieben und mit einer einzigen YAML-Konfigurationsdatei konfiguriert sind, können Sie sie problemlos verwalten. Bei aller Einfachheit ist MkDocs der Aufgabe gewachsen, wenn es um Effizienz geht. Sie können es verwenden, um Erstellen Sie vollständig statische HTML-Sites, die auf Amazon S3, GitHub, gehostet werden können, und auf anderen Plattformen.
Eine meiner Lieblingsfunktionen von MkDocs ist eine solide Themensammlung. Abhängig von Ihren Bedürfnissen können Sie Wählen Sie zwischen integrierten Themen und Themen von Drittanbietern Dies kann Ihrer Dokumentation das gewünschte Aussehen verleihen. Mit dem praktischen integrierten Server können Sie ganz einfach eine Vorschau Ihrer Dokumentation anzeigen. Die Installation ist recht einfach. Stellen Sie jedoch sicher, dass Python und der Python-Manager Pip auf Ihrem System installiert sind.
Installieren Sie das mkdocs-Paket mit pip: pip install mkdocs
Besuchen Sie MKDocs
Probieren Sie diese statischen Site-Generatoren sofort aus
Nun, das rundet unsere Liste der 12 besten statischen Site-Generatoren ab, die Sie ausprobieren sollten. Die Liste besteht aus einer Vielzahl verschiedener Optionen, von denen jede eine einzigartige Reihe von Funktionen für eine Vielzahl von Anwendungsfällen bietet. Abhängig vom jeweiligen Projekt können Sie einen der oben genannten Generatoren für statische Websites auswählen und Ihre statische Webseite in kürzester Zeit erstellen. Hast du irgendwelche Vorschläge? Lassen Sie es uns in den Kommentaren unten wissen und wir werden die Liste entsprechend aktualisieren.
 Gadgetshowto
Gadgetshowto