Emmet, früher bekannt als Zen Coding, ist eines der besten Tools, die Sie benötigen, um Ihre Produktivität beim Codieren von HTML oder CSS zu steigern. Es funktioniert genauso wie die Code-Vervollständigung, ist aber leistungsfähiger und erstaunlicher. Es ist in der Lage, Ihr HTML / CSS von einem einfachen zu einem komplexen Formular zu automatisieren.
Emmet bietet eine gute Unterstützung für Texteditor oder IDE (Integrated Development Environment) wie z Dreamweaver, Eclipse, Erhabener Text, TextMate, Expresso, Coda, Klammern, Editor ++, PHPStorm und viele mehr. Es unterstützt auch Online-Bearbeitungstool wie JSFiddle, JSBin, CodePen, IceCoder und Codio.
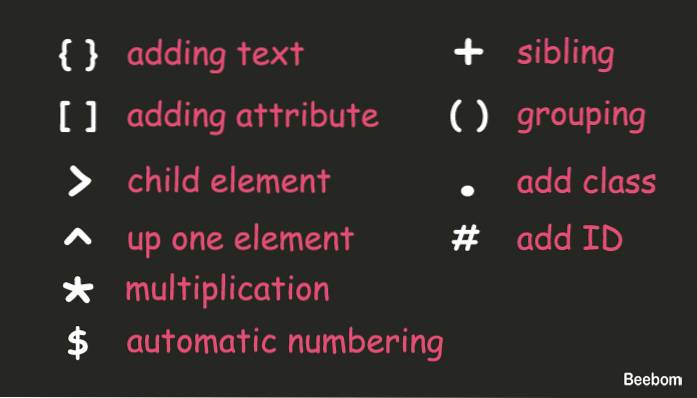
Die Art und Weise, wie Emmet funktioniert, besteht darin, dass Sie nach dem Schreiben der Syntax Ihre Tabulatortastatur eingeben. Im Folgenden sind die häufigsten Emmet-Symbole aufgeführt, die Sie verwenden können. Um sie in Aktion zu sehen, lesen Sie bitte weiter.

Emmet - HTML Best Tricks
Sie werden erstaunt sein, wenn Sie wie ich HTML mit Emmet schreiben. Wie bereits erwähnt, kann Emmet einen einfachen HTML-Code mit einem sehr komplexen HTML-Code abkürzen. Und sie werden nur in einer einzigen Codezeile geschrieben. Wenn Sie einen unbekannten Tag-Namen abkürzen, schreibt Emmet standardmäßig automatisch das Tag, das Sie schreiben. Siehe Animation unten, um es leicht zu verstehen.

1. Verschachteln
Um einige Elemente zu verschachteln, müssen Sie nur ein größeres Zeichen hinzufügen > Nach jedem Tag, den Sie verwenden möchten. Zum Beispiel, wenn ich eine haben möchte Header mit nav, div, ul und li drinnen muss ich nur tippen Header> nav> div> ul> li und die gedrückte Tabulatortaste.

2. Geschwister
Wenn Sie Ihre Elemente nicht verschachteln möchten, können Sie einfach ein Pluszeichen verwenden + Zeichen gefolgt von Tags, die Sie hinzufügen möchten. Beispiel, die Kopfzeile + Abschnitt + Artikel + Fußzeile wird einen anderen Platz geben für Header, Sektion, Artikel und Fusszeile.

3. Klettere hoch
Wenn Sie sich in einem untergeordneten Element befinden und ein anderes Element außerhalb dieses untergeordneten Elements haben möchten, können Sie problemlos mit einem Element aufsteigen ^ Schild. Wenn Sie es zweimal eingeben, klettern Sie auf ein doppeltes Element und so weiter. Zum Beispiel, wenn Sie tippen Header> div> h1> nav Sie haben das nav-Element noch im h1. Um es herauszuholen, ersetzen Sie einfach das letzte > unterschreiben mit ^.

4. Klasse hinzufügen
Emmet kann auch Ihren bevorzugten Klassennamen in das Tag aufnehmen. Das Zeichen, das Sie verwenden, ist dasselbe wie die Klassenauswahl in CSS, bei der es sich um einen Punkt handelt . Schild. Zum Beispiel, wenn ich eine haben möchte div mit .Container Klasse, h1 mit .Titel und nav mit .Fest, dann muss ich nur noch schreiben div.container> header> h1.title + nav.fixed.

Wenn Sie mehr als eine Klasse haben möchten, geben Sie Ihre zusätzliche Klasse nach der ersten Klasse zusammen mit dem Punkt ein . Schild. Beispiel: div.container.center wird herstellen .
5. ID hinzufügen
Neben dem Unterricht können Sie Ihrem Tag auch eine ID hinzufügen # Schild. Die Verwendung entspricht dem Hinzufügen einer Klasse, Sie dürfen jedoch keine doppelte ID eingeben. Wenn Sie dies versuchen, liest Emmet nur die zuletzt eingegebene ID.

6. Fügen Sie Text hinzu
Emmet ist nicht nur so einfach, da nur einige Tags abgekürzt werden. Sie können sogar eine Textzeile hinzufügen. Um Text hinzuzufügen, müssen Sie den Text nur mit einer geschweiften Klammer umschließen Schild. Sie müssen keine größere hinzufügen > Zeichen, da der Text automatisch innerhalb des Tags hinzugefügt wird.

7. Attribut hinzufügen
Wenn Sie neben Klasse und ID ein weiteres Attribut hinzufügen möchten, platzieren Sie einfach das Attribut, das Sie hinzufügen möchten, in der Klammer [] Schild. Zum Beispiel möchte ich ein Bild haben, das die Quelle logo.png mit dem Logo hat alt, also tippe ich einfach img [src = "logo.png"].

8. Gruppierung
Wenn Sie ein Element mit mehreren verschachtelten Elementen haben möchten, gruppieren Sie diese mit () Zeichen wird Ihnen helfen, dies leicht zu erreichen. Beispiel: Ich möchte einen Container mit einem Header mit h1 und nav innerhalb und einem weiteren Abschnitt außerhalb des Headers haben. Ich schreibe einfach: .container> (header> h1 + nav.fixed) + (abschnitt> .content + .sidebar).

9. Multiplikation
Diese Funktion wird möglicherweise zu einer Ihrer Favoriten von Emmet. Wie bei der Multiplikation können wir jedes Element so oft multiplizieren, wie wir wollen. Um es zu benutzen, füge einfach einen Stern hinzu * * Vorzeichen nach Element, das Sie multiplizieren möchten, und fügen Sie die Nummer des Elements hinzu. Zum Beispiel möchte ich fünf li-Elemente in ul schreiben, dann ist die richtige Syntax ul> li * 5.

10. Automatische Nummerierung
Die automatische Nummerierung hilft Ihnen dabei, mit zunehmender Nummer leicht einen anderen Namen zu schreiben. Die richtige Syntax für diese Funktion ist ein Dollar $ Schild. Die automatische Nummerierung wird am besten bei der Multiplikation verwendet. Beispiel, ich möchte meine vorherige hinzufügen li Artikel mit einer Klasse aus Gegenstand 1 zu item5. Also muss ich nur einen zusätzlichen Klassennamen mit Dollarzeichen hinzufügen: ul> li.item $ * 5.

11. Lorem
Wenn Sie früher Dummy-Text geschrieben haben, indem Sie den Lipsum-Generator wie lipsum.com geöffnet haben, müssen Sie dies mit Emmet nicht mehr tun. Emmet unterstützt auch Dummy-Textgenerator mit Lorem oder Lipsum Syntax. Sie können auch angeben, wie lang Ihr Text werden soll. Zum Beispiel möchte ich einen Text mit einer Länge von 10 Wörtern haben, dann werde ich tippen lorem10.

12. Automatisches Dokument
Wenn Sie ein neues Projekt starten, kann Emmet dies besser für Sie tun, anstatt die HTML-Struktur manuell zu schreiben oder das Einfügen aus anderen Ressourcen zu kopieren. Sie müssen lediglich ein Ausrufezeichen eingeben ! Zeichen, Tab drücken und die Magie passieren. Dadurch wird eine HTML5-Dokumentstruktur für Sie generiert. Wenn Sie stattdessen HTML4 verwenden möchten, geben Sie einfach ein HTML: 4t.

13. Link
Wenn Sie eine Favicon-, RSS- oder externe CSS-Datei haben, die Sie Ihrem Dokument hinzufügen möchten, können Sie Link-Tricks verwenden, um sie schneller zu schreiben. Geben Sie Folgendes ein, um ein Favicon einzuschließen Link: Favicon Dann wird standardmäßig ein Favicon-Link generiert favicon.ico Dateiname im Inneren. Und für CSS, Link: CSS generiert standardmäßig einen CSS-Link style.css Stilname im Inneren. Und RSS wird sein rss.xml als Standardname.

Sie können sie mit Plus kombinieren + Zeichen, um schnellere Ressourcen zu generieren.

14. Anker
Standardmäßig bei der Eingabe ein Tag dann Tab drücken, erhalten Sie eine vollständige ein Tag mit href Attribut im Inneren. Aber Sie können eine hinzufügen http: // Wert, wenn Sie es zum Beispiel mit Link kombinieren eine Verbindung. Und wenn Sie stattdessen einen E-Mail-Link haben möchten, verwenden Sie a: mail.

15. Intelligentes Überspringen
Die letzten HTML-Tricks, die ich Ihnen geben werde, sind die Funktionen zum intelligenten Überspringen. Grundsätzlich müssen Sie den Tag-Namen nicht schreiben, wenn Sie eine Klasse oder ID darin haben möchten. Dies gilt nur unter bestimmten Bedingungen.
Erstens, wenn Sie eine haben möchten div Mit ID oder Klasse müssen Sie den Tag-Namen nicht schreiben, sondern schreiben direkt die ID oder das Klassensymbol zusammen mit dem Namen.

Zweitens, wenn Sie sich in einem befinden ul Tag, überspringen Sie das Schreiben der li Tag, wenn es eine Klasse oder ID hat.

Und der letzte wird innerhalb angewendet Tabelle Etikett. Sie können das Schreiben überspringen tr und td Tag, wenn sie Klasse oder ID haben und Emmet sie automatisch für Sie hinzufügt.

Emmet - Beste CSS-Tricks
Nachdem Sie einige HTML-Tricks gelernt haben, ist es jetzt Zeit für das CSS. Einige der im oberen Bild gezeigten allgemeinen Symbole funktionieren nicht mit CSS. Sie sind größer > und klettere hoch ^ Symbole. Wenn Sie sie verwenden, produzieren sie genau wie Plus + Symbol. Also, lass uns loslegen.
1. Breite & Höhe
Definieren Breite und Höhe mit Emmet ist sehr einfach. Sie müssen nur das erste Wort schreiben, gefolgt von der Größe, die Sie hinzufügen möchten. Wenn Sie die Einheiten nicht angeben, generiert Emmet sie standardmäßig mit px Einheit. Das verfügbare Einheitensymbol ist Prozent %. und em.

2. Text
Es gibt einige einfach zu verwendende Texteigenschaftssymbole, die mit dem Standardwert generiert werden. ta wird erzeugen Textausrichtung mit links Wert, td wird sein Textdekoration mit keiner Wert und tt wird werden Texttransformation mit Großbuchstaben Wert.

3. Hintergrund
Um Hintergrund hinzuzufügen, verwenden Sie einfach bg Abkürzung. Sie können es mit kombinieren bgi zu bekommen Hintergrundbild, bgc zum Hintergrundfarbe und bgr zum Hintergrund Wiederholung. Sie können auch schreiben bg+ um eine vollständige Liste der Hintergrundeigenschaften zu erhalten.

4. Schriftart
Das Pluszeichen gilt nicht nur für den Hintergrund. Zum @Schriftart, du kannst einfach schreiben @f+ für eine vollständige Liste von @Schriftart Eigentum. Wenn Sie tippen @f Ohne Pluszeichen erhalten Sie dann eine Grundausstattung @Schriftart nur.

5. Verschiedenes
Andere großartige Tricks sind, dass Sie das Schreiben abkürzen können Animation mit anim Text. Wenn Sie ein Minus hinzufügen - Zeichen erhalten Sie Animationseigenschaft mit vollem Wert. Es gibt auch @kf Text, der eine vollständige Liste von erstellt @keyframe.

SIEHE AUCH: Top 15 kostenlose PHP-Frameworks für 2015
Fazit
Emmet ist ein sehr zeitsparendes Tool zur Optimierung Ihres Entwicklungsprozesses. Wenn Sie Emmet nur kennen, ist es noch nicht zu spät, es jetzt zu versuchen. Diese Tricks sind nur einige der Emmet-Funktionen. Es gibt eine Menge anderer Symbole und Syntax in Emmet, insbesondere für CSS. Gehen Sie einfach zu Emmet-Dokumenten oder Spickzettel, um weiterzulesen.
 Gadgetshowto
Gadgetshowto



